The First WebVR Project
- Type
- Web DesignWeb Design
- Client
- AEDI Inc.
- Year
- 2018
- Deliverables
- 3D Graphics3D GraphicsCordingCordingPlanningPlanningWeb DevelopmentWeb DevelopmentWebsite DesignWebsite DesignWebVRWebVR
- Website
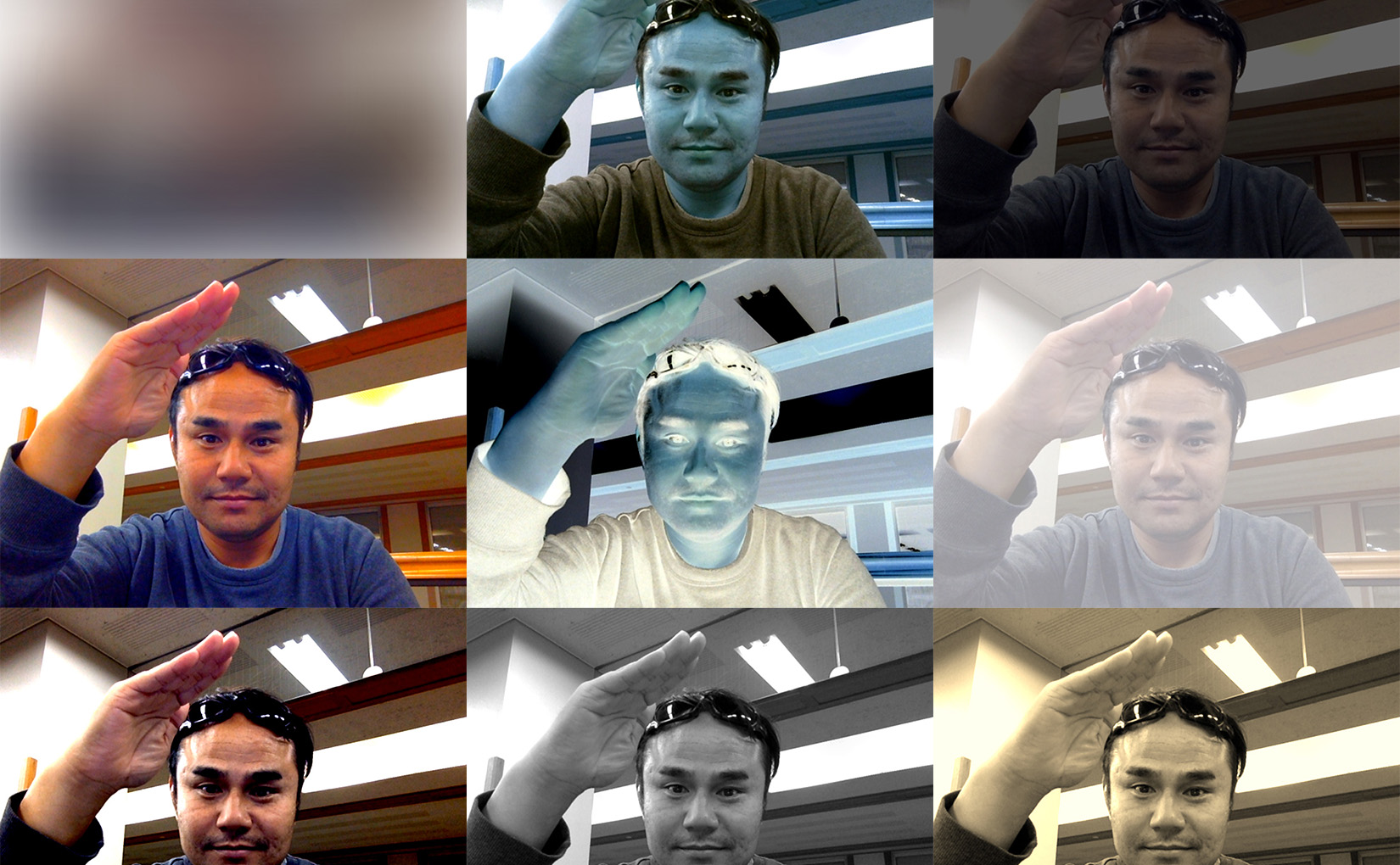
Simple WebVR experience.
We tried experimenting with WebVR using a VR video that we edited with Adobe Premiere and the A-Frame framework, which is used for 3D/AR/VR on the web. If you have a VR viewer on your smartphone, you can use it to experience the 360-degree video and WebVR by swiping or changing the orientation of your phone. Even on a PC, you can use your mouse or trackpad to rotate the 3D video on the browser. Although this WebVR experience is simple and only involves basic parameter adjustments using A-Frame and VR video, it allowed us to easily explore WebVR. The video consists of two approximately one-minute videos placed side by side, with a transition created by aligning the beginning of the second video with the first video and adding text. We used video materials provided by Adobe. Please refer to the provided link.
Credits
- Planning Web Design Web Development WebVR 3D Graphics Cording
- Shozo karato at AEDI Inc.