WebVRことはじめ - VRビデオとA-FrameでWebVR 360 Video
The First WebVR Project
手軽にWebVR。
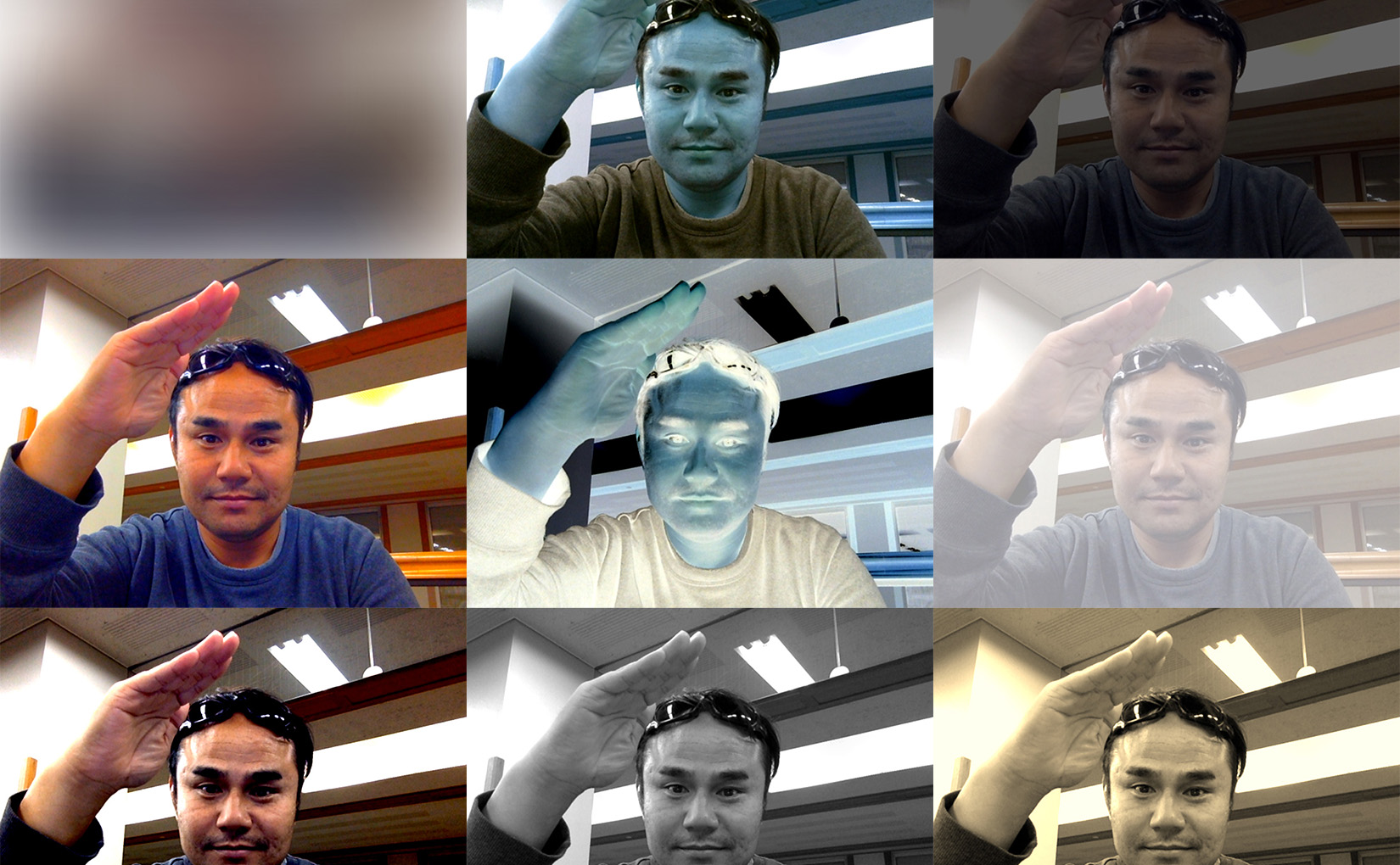
Adobe Premiereで簡単な編集をしたVRビデオとA-Frame(3D/AR/VR用のWebフレームワーク)を使用してWebVRを試してみました。スマートフォンだともしVRビューアーがあればご使用いただき、無くても画面上をスワイプやスマートフォンの角度を変えていただければ360度の動画とWebVRをご体験していただけます。PCでもブラウザ上で動画をマウスやトラックパッドでグリグリ3D動画を回していただくことが可能です。WebVRといってもこのVRはシンプルなもので、A-FrameとVRビデオで少しパラメターを操作した程度で、A-Frameはさわり部分だけではありますが簡単にWebVRを試せました。ビデオは約1分のビデオを2つ並べ、2つめのビデオの始まりの位置調整を1つめのビデオに近づけトランジション、テキストを入れただけのものです。ビデオ素材はAdobeから提供されているものを使用いたしました。
Credits
- 企画・構成 Webデザイン Web開発 WebVR 3Dグラフィックス コーディング
- 嘉良戸 照造(AEDI株式会社)