WebRTCでWebカメラからHTMLに動画表示 + キャプチャー
Displaying and Capturing Video from Web Camera to HTML with WebRTC
WebRTCを試す。
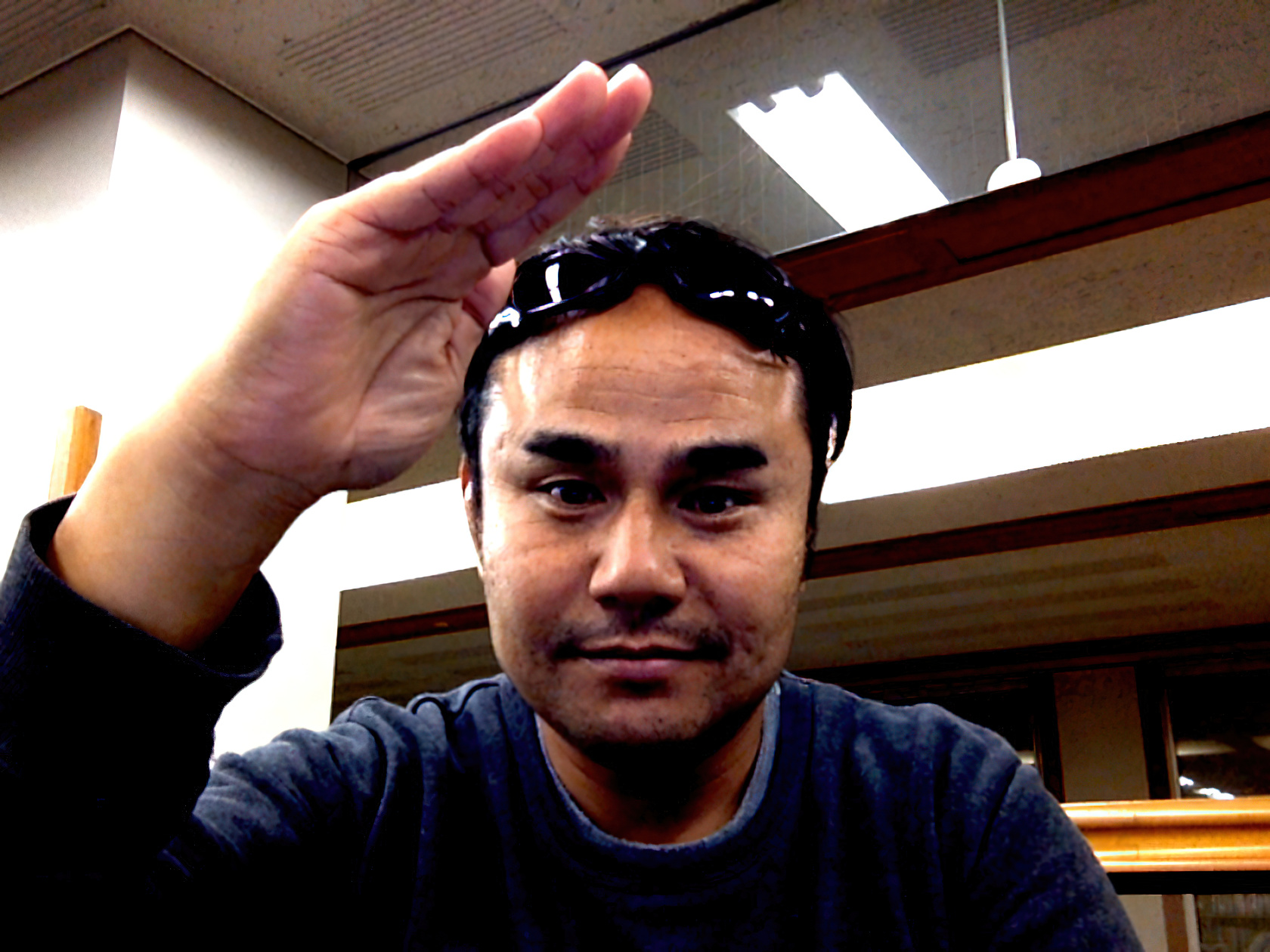
2017年11月12日のポスト「WebRTCでWebカメラからHTMLに動画表示/ビデオキャプチャー」のアップデート版です。iOS11からWebRTCがモバイルSafariに対応したので、Webカメラ(ウェブカム)を使いカメラに写っている動画をHTMLに表示/ビデオキャプチャーするデモを2017年11月に制作いたしました。その後、デモに使用していたJavaScriptのnavigator.getUserMedia()メソッドが非推奨となり、iOSやMac/PCのSafari等では動画は表示できなかったのですが、今回navigator.getUserMedia()メソッドの代替である新しいMediaDevices.getUserMedia()メソッドを使用してデモを作り直しました。音声はオフにしていますが、PC・タブレット・スマートフォンでフロントカメラ、リアカメラの動画/画像をHTMLに表示させ、PCの場合は「Capture」ボタンを押すと画像のダウンロードも可能にしています(モバイルデバイスは不可)。CSSフィルターと組み合わせた動画/画像をお楽しみください。
Code Example
コード例
HTML
<!doctype html>
<html lang="ja">
<style>
#video {
display: block;
width: 100%;
}
</style>
<head>
<title>タイトル</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
<body>
<video id="video" autoplay playsinline></video>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
JavaScript
// フロントカメラの場合:
var constraints = { audio: false, video: { facingMode: "user" } };
// リアカメラの場合:
var constraints = { audio: false, video: { facingMode: { exact: "environment" } } };
navigator.mediaDevices.getUserMedia(constraints)
.then(function(mediaStream) {
var video = document.querySelector('video');
video.srcObject = mediaStream;
video.onloadedmetadata = function(e) {
video.play();
};
})
// エラーの確認:
.catch(function(err) { console.log(err.name + ": " + err.message); });
Credits
- Webデザイン Web開発 WebRTC コーディング
- 嘉良戸 照造(AEDI株式会社)